Pour les gens pressés, voici le résumé :
| Raccourci | Signification | Illustration | Portfolio |
|---|---|---|---|
<img> |
image | Image | Vignette + Lien |
<doc> |
document | Image + Titre + Descriptif + Crédits | Vignette + Titre + Lien |
<emb> |
embed ("embarqué") | Image + Titre + Descriptif + Crédits | Image + Titre |
Les explications en détails ....
Illustration ou portfolio ?
Spip permet de déposer les images sous deux formes :
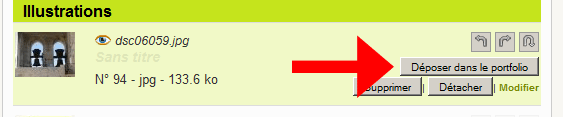
- Illustration d’article : sert à illustrer le texte de votre article
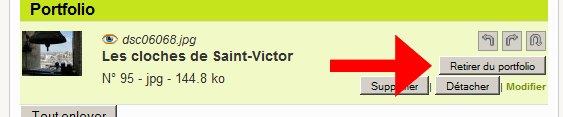
- Portfolio sert à créer un diaporama
Vous pouvez aisément basculer une image de l’un à l’autre


Cas 1 : Image de type Illustration
les raccourcis <img>, <emb>, <doc> sont équivalents. Ils affichent l’image en pleine taille
Exemple : code <img16>
Exemple : code <doc16>
Exemple : code <emb16>
Cas 2 : Image de type Portfolio
Les raccourcis <img>, <emb>, <doc> permettent de "sortir" une image du portfolio pour l’intégrer dans l’article
| Raccourcis | Remarques |
|---|---|
<img> |
Affiche la vignette avec un lien cliquable |
<doc> |
Affiche la vignette et son titre avec un lien cliquable |
<emb> |
Affiche l’image en pleine taille avec son titre sans lien |
code <img15>
code <doc15>
code <emb15>
Comprendre le paramètre alignement : left, right, center
Les images sont intégrées dans le fil du texte qui respecte la logique du HTML
| Positionnement | code | Résultat | |
|---|---|---|---|
| Position par défaut | L’image se place dans le fil du texte | <imgXX> |

|
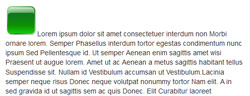
| Position à gauche | L’image se place à gauche et le fil du texte continue sur sa droite jusqu’à dépasser l’image en hauteur | <imgXX|left> |

|
| Position centrée | L’image se place au centre et le texte passe à la ligne | <imgXX|center> |

|
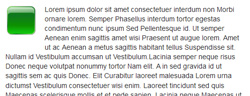
| Position à droite | L’image se place à droite et le fil du texte continue sur sa gauche jusqu’à dépasser l’image en hauteur | <imgXX|right> |

|
Donc par exemple pour placer une image à droite d’un paragraphe la syntaxe sera donc
et non
Pour placer des images les unes à cotés des autres :
Astuce Pour les éléments flottants comme left, right. Sur certains sites, on peut forcer à ré-initialiser l’alignement en insérant une règle horizontal, raccourci spip ----
Le crayon
Attention, si vous éditez l’article avec le plugin crayon, la présentation des images après avoir appuyer sur enregistrer ne seront pas forcement bonnes. Pour être sur de la présentation finale, penser à recalculer la page (via les boutons situés en haut de page)



